aタグは必要だけど、特定の条件ではリンクは無効化したいという時はありませんか?
JavascriptやJQueryを使用して、リンクを無効にしている方もいるかと思います。
実はCSSで簡単にリンクを無効化できるのです。
今回はCSSを使って、リンクを無効にさせる方法を紹介していきたいと思います。
CSSでリンクを無効化
早速ですが、CSSを使ったリンクの無効の指定は下記ソースとなります。
a{
pointer-events: none;
}pointer-eventsプロパティでnoneを指定するだけです。
もちろん単純にaタグを指定すると、ページ全体のリンクが無効になってしまうので、ちゃんと場所を指定してくださいね。
ちなみに私の場合は、時々グローバルナビのドロップダウンメニューやパンくずなどで、リンクを無効にするさいに活用しています。
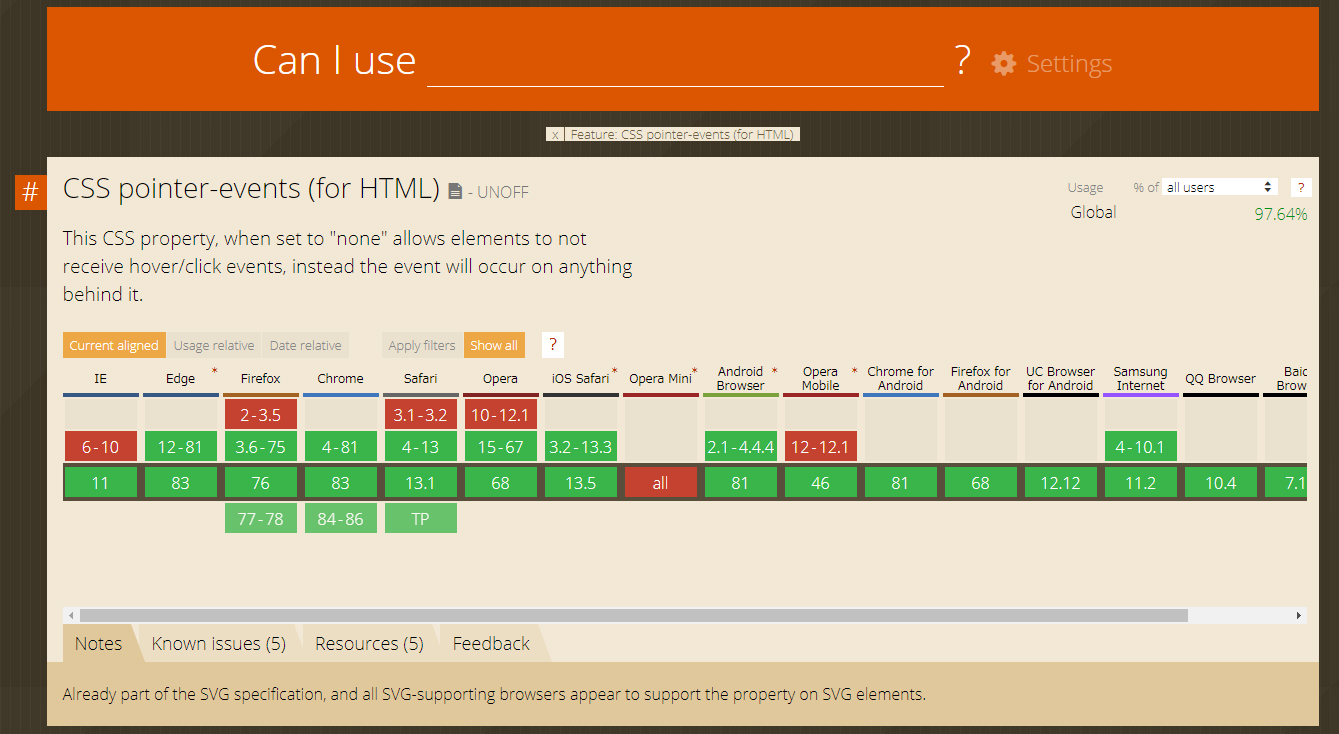
pointer-eventsプロパティの各ブラウザの互換性
リンクを無効化するpointer-eventsプロパティの各ブラウザの互換性に関しては、現在の最新ブラウザではどうやら問題ないようです。
各ブラウザの詳細な対応ブラウザ情報が知りたい方は下記サイトでご確認ください。

CSSでリンクを無効のまとめ
リンクを無効にさせる方法を紹介してきました。
簡単な方法でリンクが無効にできるので、JavascriptやJQueryより使い勝手が良いので、今まで使用していない方は使ってみることをおすすめします。