
WordPressでメールフォームを実装する際に、どのようなフォームをお使いですか?
今回はWordpressのプラグインで、実装の簡単さと高い機能性で定評の高いメールフォームプラグイン「MW WP Form」の使い方について紹介していきます。
WordPressを使い始めて日が浅い方や、今までMW WP Formを使ったことがない方は、参考にしていただければと思います。
MW WP Formの実装と使い方

MW WP Formですが、Wordpressのメールフォームプラグインの中でも、設置がしやすく高機能なフォームとなっています。
まずは基礎的なメールフォームの設置の仕方と使い方を紹介していきます。
まずはWordpressの管理画面から、【プラグイン > 新規追加】からWM WP Formと検索してインストールします。プラグインを有効化すると、左メニューにMW WP Formのメニューが追加されます。
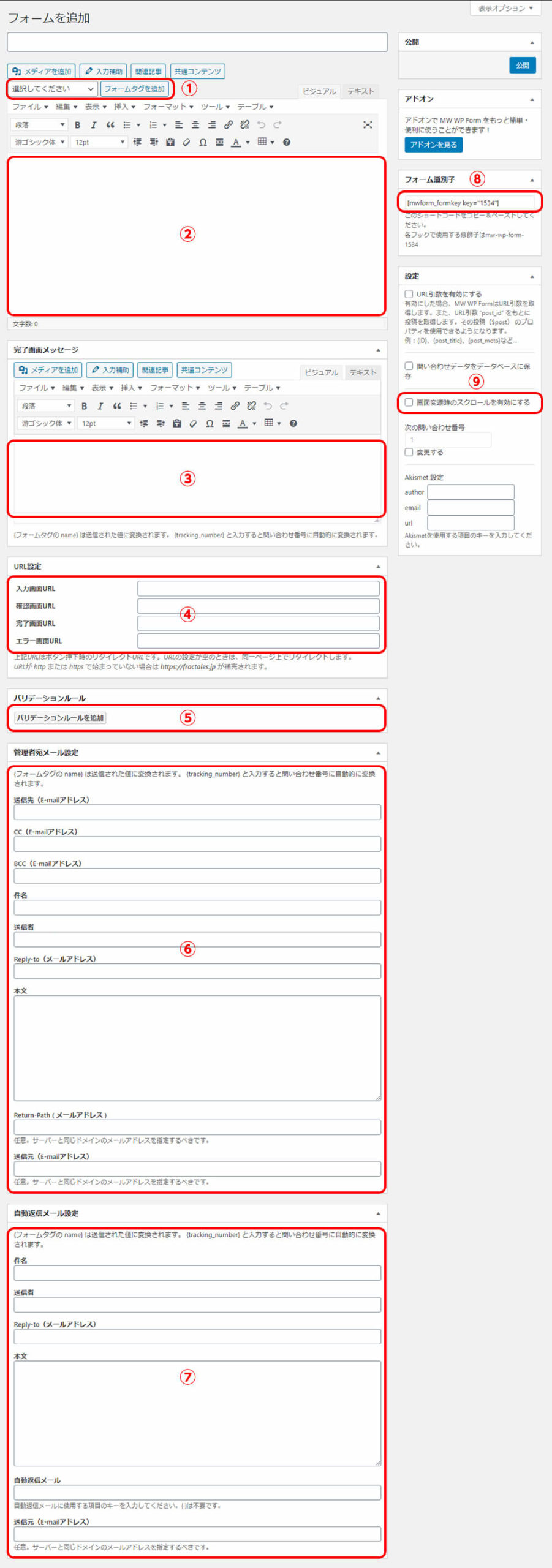
MW WP Formのメニューの新規追加を選択すると下記画面が表示されます。

赤枠で囲っているところは、基礎的な設定で良く使うところなので、番号の順に説明していきます。
お問い合わせ項目を追加
まずは1・2を説明します。
2の場所は、メールフォームの項目を追加設定していく画面です。
基本的には投稿で使うテキストエディタと同じように、HTMLを記述していき画面を作ると考えていただければと思います。
フォームの機能を追加する部分として重要なのは、1番となります。
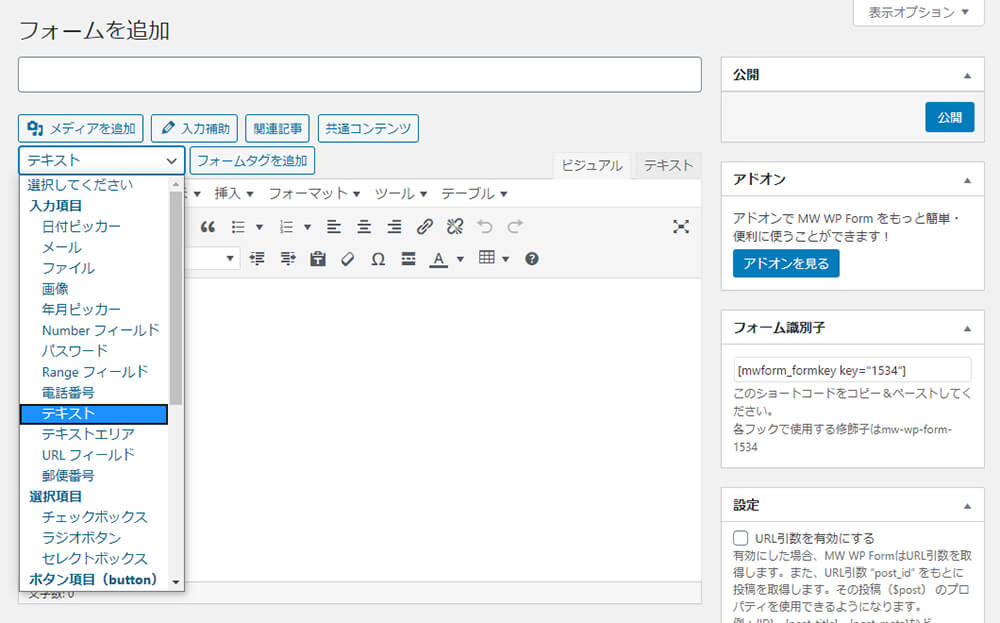
1番の部分を選択すると下記のような画像になります。

テキストやテキストエリアやチェックボタンなど、メールフォームの構成に必要な項目並んでいます。
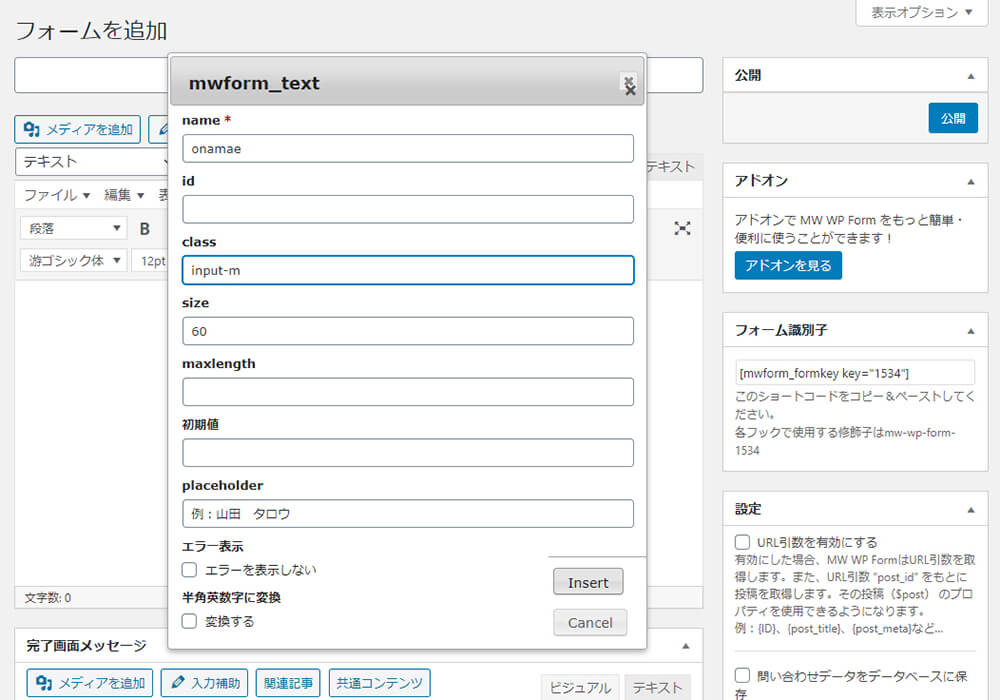
まずはテキストを選択して、右側のフォームタグを追加のボタンを押すと次の画面が表示されます。

nameとなっている箇所は、name属性となるので、任意の名称を付けてください。
classは任意ですが、必要ならclassを付与してください。
placeholderはinput内に、注釈を表示できるので、記入例などを任意で追加してください。
設定が完了しましたら、Insertボタンを押してください。
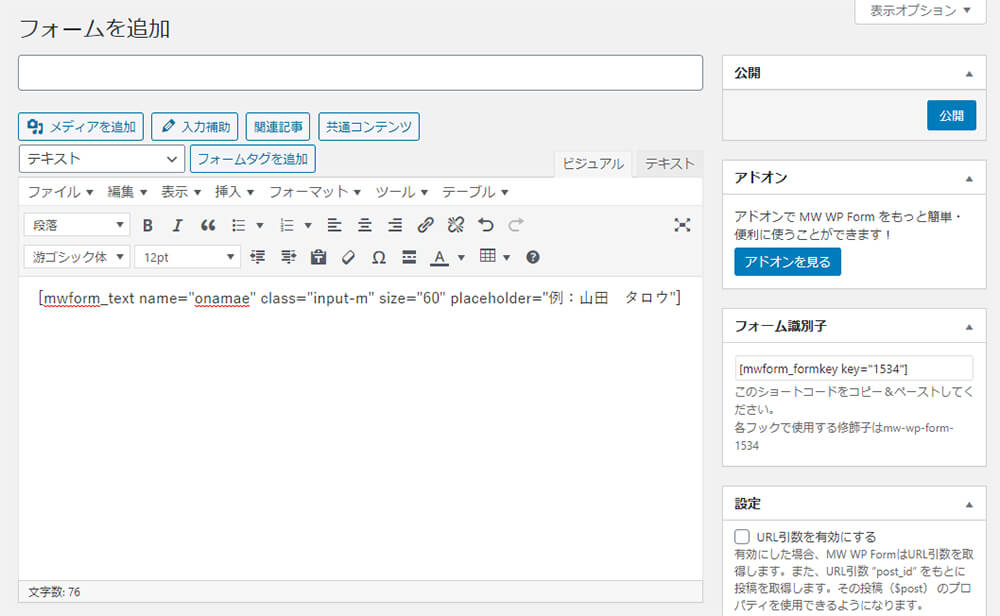
次のようなコードが追加されます。

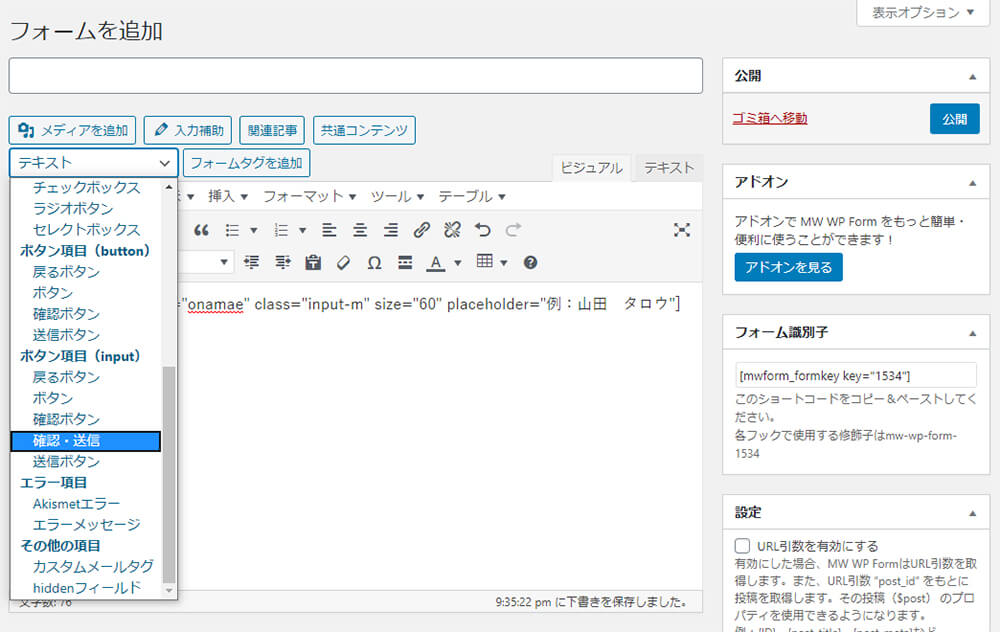
このようにしていくつも項目を追加していくことで、メールフォームのお問い合わせを作成していきます。最後に大切なのは、確認送信ボタンの設置です。

確認・送信ボタンを追加すると、確認画面が表示されるようになります。
ただしこのボタン設置だけだと、確認画面から修正のために前の画面に戻れないので、別途戻るボタンの追加をすることをおすすめします。
確認・完了画面の設定
確認・完了画面の設定ですが、2つの方法があります。
・入力-確認-完了を別々のページで作成する
入力から完了まで、一つのURLで実行する場合には、3番目を設定します。
ここでは、完了画面に表示されるメッセージを記入します。
するとメールフォームであった部分が、完了画面にいくと設定したメッセージが表示されるのです。
次に入力-確認-完了を別々のページで作成する場合には、4番目を設定していきます。
基本的には入力画面のページ・確認画面のページ・エラー画面のページ・完了画面のページを固定ページで作成したいただく必要があります。
そしてその作成したページのURLを4番目に記入します。
また各固定ページ(入力画面のページ・確認画面のページ・エラー画面のページ)には、8番で表示されているコードをコピペする必要があります。
入力チェック
5番目の項目では、必須項目の設定や入力チェックなどバリデーションの設定をしていきます。
こちらに関しては、次の機会に紹介していきたいと思います。
管理者側に届くメール設定
6番目の項目では、ユーザーがお問い合わせフォームからメールを送信した場合に、受け取る側の管理者に通知する設定を行っていきます。
まずは送信先の項目は、管理者のメールアドレスを設定してください。
複数名にメールを送りたい場合には、下記のようにメールアドレスをカンマ区切りで入力してください。
sample01@sample.com,sample02@sample.com,sample03@sample.comまたCCとBCCに関しても同じように、任意で設定してください。
件名は管理者側に分かりやすい件名を付けてください。
送信者に関しても、任意でわかりやすい名前を付けてください。
本文部分には、お問い合わせフォームで設定した項目が表示されるように設定します。
メールの文面は、ご自身が使用しているフォーマットを適当していただければと思います。
お問い合わせ項目の表示には、各設定した項目のname属性を{}で囲って記述すると表示されます。
例として下記となります。
{onamae}Return-Pathと送信元は、メールフォームを設置しているドメインのメールアドレスを指定してください。
ユーザー側への自動返信メール設定
基本的には管理者側の設定と同じ要領となります。
ただし自動返信メールの項目には、ユーザー側が入力したメールアドレスを設定する必要があります。
メールアドレスを入力した項目のname属性を{}なしで記入してください。
確認画面の表示位置を入力画面に合わせる
確認完了画面も入力画面と同じURLにした場合に、1ページの長いページの最後にフォームがあるページを作成すると、確認画面へ進んだ際に、そのページの先頭が表示されてしまいます。
それではユーザーがわざわざスクロールして、確認画面の位置まで移動する必要が発生してしまいます。
そのため確認画面に自動的に表示位置を調整するには、9番の項目にチェックを入れてください。
フォームを固定ページに設置する
最後にフォームを固定ページに設置する必要があります。
入力・確認・エラー・完了を同一ページで作成される方は、8番目のショートコードをフォームを設置する固定ページにペーストすれば完了です。
入力・確認・エラー・完了を別々のページで作成される方は、8番目のショートコードを各固定ページ(完了ページは不要)にペーストしてください。
またwordpressテンプレートに直接記入したい場合は、下記のように記入してください。
<?php echo do_shortcode('[ショートコード]'); ?>以上の方法で基礎的なメールフォームの設定が可能となります。
MW WP Formの使い方まとめ
MW WP Formの使い方について紹介してきましたが、如何だったでしょうか。
今回は極めて基礎的な方法を紹介したので、いくつかの回に分けて詳細部分の設定をお伝えしていければと考えています。





















