
WordPressを使って本格的な検索サイトを構築するために導入すると便利な高性能検索プラグインと、その使い方を紹介しています。
今回紹介するプラグインは【Search & Filter Pro】という有償プラグインです。
Search & Filterというフリー版もございますが、こちら機能もかなり制限されており、設定方法も全く異なるので別プラグインと言っていいレベルです。
■Search & Filter Proの公式サイトは下記URLとなります。
https://searchandfilter.com/
■SINGLE版(20ドル)
1サイトにのみインストールが許可されている(アップデートと年間のサポート付き)
■DEVELOPER版(75ドル)
インストールするサイトの数に制限はありません。(アップデートと年間のサポート付き)
どちらのライセンスを購入するべきか悩む方もいるかもしれませんが、個人的には価格的にもそこまで高価なプラグインでないので、DEVELOPER版を購入している方がお得かなって思います。
■Search & Filter Proを使って物件検索のデモを作成しました。
デモページはこちら
Search & Filter Proの特徴

何といっても設定がとても簡単!!
まず検索したい対象や検索条件を簡単に設定できることです。カスタム投稿タイプにも対応しているので、タクソノミーなども検索対象にすることができ、細かいカスタムフィールドなども検索条件に追加していくことが可能です。
ユーザーが検索条件を変更するたびに自動的に一覧の検索条件が変更されていきます。ユーザーから検索を実行をしなくてすむので、使いやすさの面で洗練されています。
Search & Filter Proの使い方
プラグインを公式サイトから購入し、プラグインのデータをダウンロードします。
【管理画面の左メニュー > プラグイン > 新規追加】からプラグインデータをアップロードし、インストールし有効化をします。
左メニューにSearch & Filterという項目が追加されるのでNew Search Form選択します。

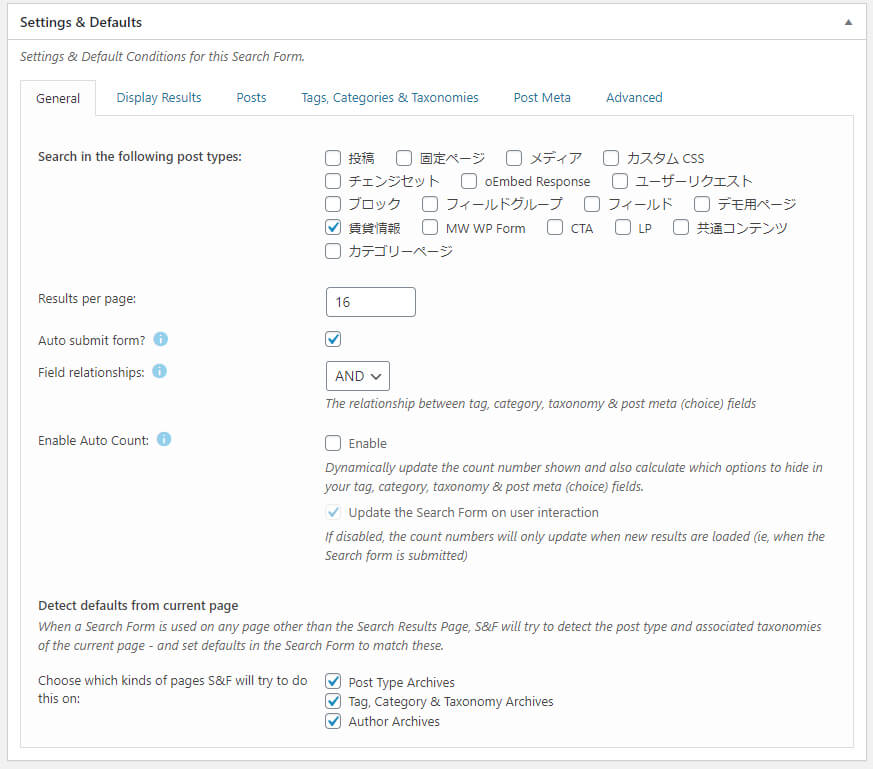
まずはGeneralタブの設定から説明していきます。
主に検索対象や検索ボックスの設定となります。
| Search in the following post types | 検索したい対象の投稿タイプを選択します。 |
|---|---|
| esults per page | 検索結果一覧の1ページあたりに表示する件数です。 |
| Auto submit form? | リアルタイム検索機能を使うならチェック不要です。 |
| Field relationships | タグ、カテゴリ、分類、投稿メタ(選択)フィールド間の条件設定です。 |
| Enable Auto Count: | チェック不要です。 |
| Detect defaults from current page | 3つともチェックを入れてください。 |

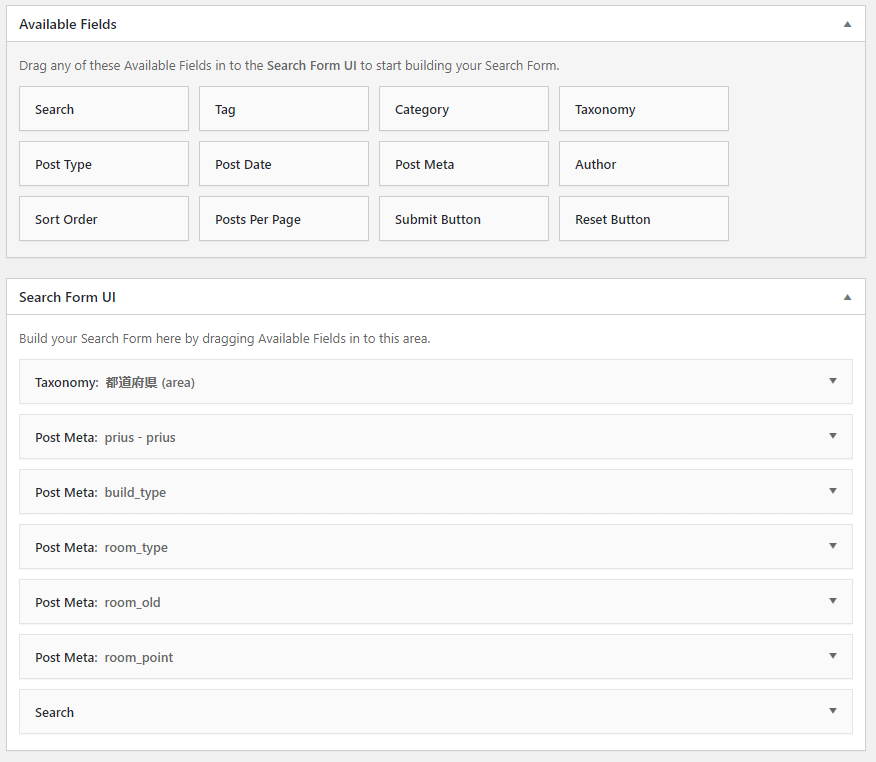
Available Fieldsは検索ボックスを作るための、検索対象となる一覧が表示されています。
自身が対象としたい物を選んで、下のSearch Form UIにドラッグ&ドロップで持っていきます。
今回は私が使用したのは、Taxonomy(登録されているターム)とPostMeta(カスタムフィールド)とSearch(キーワード検索)となります。
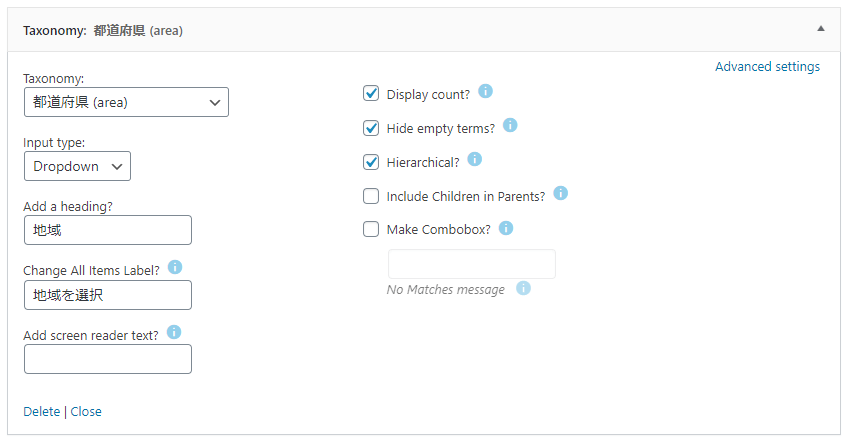
■Search Form UIに適用したTaxonomyを設定

| Taxonomy | 対象としたタクソノミーを選択します。 |
|---|---|
| Input type | 検索ボックスのインプットタイプを選択します。 ドロップダウンメニューやチェックボックスなど |
| Add a heading? | 検索ボックスの見出しを設定できます。 |
| Change All Items Label? | ドロップダウンメニューの初期状態のテキストを設定できます。 |
| Display count? | 件数の表示・非表示 |
| Hide empty terms? | 使用されたいないタームを非表示をする |
| Hierarchical? | 親子関係をネスト構造にする |
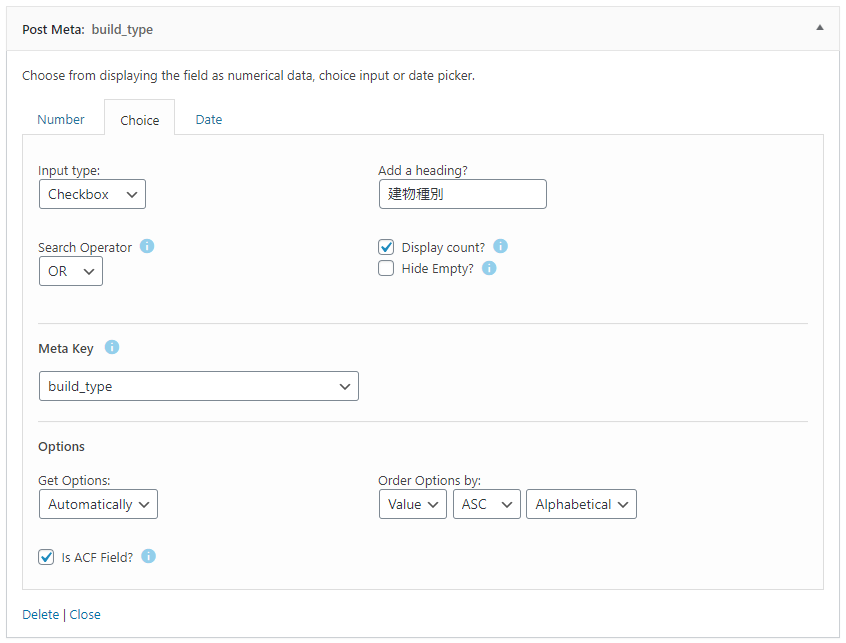
■PostMetaの設定

Choiceタブに切り替えます。
※目的によってはNumberタブで設定する場合もあります。
| Input type | 検索ボックスのインプットタイプを選択します。 ドロップダウンメニューやチェックボックスなど |
|---|---|
| Search Operator | OR/ANDで検索条件を設定します。 |
| Add a heading? | 検索ボックスの見出しを設定できます。 |
| Meta Key | 検索対象とするカスタムフィールドを設定します。 |
| Get Options | Automaticallyで良いでしょう。 |
| Order Options by | 並びを設定します。 カスタムフィールドで設定したチェックボックスの並びを維持する場合は、左から一番目の項目をnoneにしてください。 |
なおカスタムフィールド側の設定は、Advanced Custom Fields(ACF)で対応しています。
基本的には前述したようなやり方で、検索条件を追加していきます。
以上で検索ボックス側の設定は終了です。
次に検索結果側の設定をしていきます。
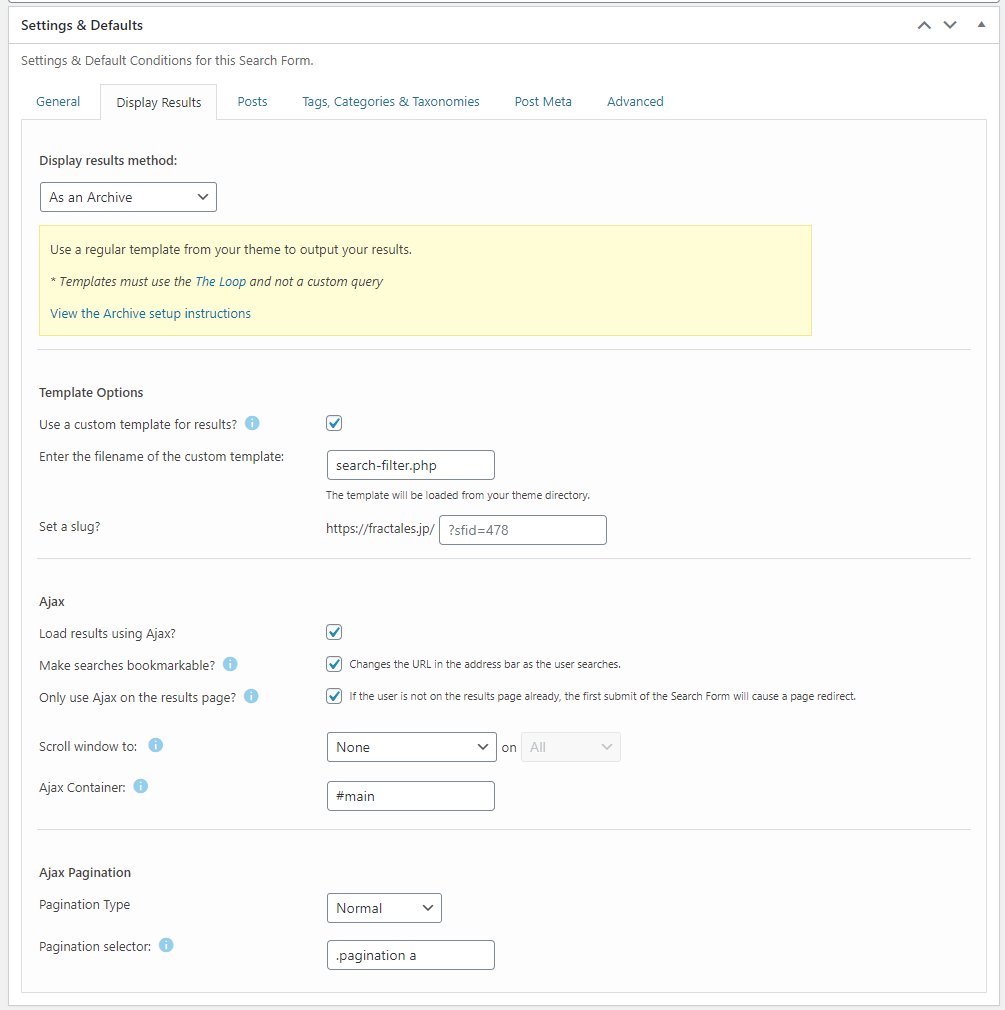
下記画像のようにDisplay Resultsのタブを選択してください。

| Display results method | オリジナルデザインを適用するためには、As an Archiveを選択してください。 |
|---|---|
| Use a custom template for results? | チェックを付けてください。 |
| Enter the filename of the custom template | 使用する検索テンプレートを指定してください。 search.phpは他に使う場合があるので、search-〇〇〇.phpなど任意につけて、検索テンプレートファイルを用意してください。 |
| Load results using Ajax? | チェックを外してください。 |
以上で設定が完了です。
出力側のテンプレート設定
検索ボックスと検索結果の出力方法を説明していきます。
まずは検索テンプレートファイル(search-〇〇〇.php)に対して、検索ボックスを表示した箇所に下記ソースを設置してください。
<?php echo do_shortcode( '' ); ?>そちらのをショートコードをペーストしてください。
また検索結果件数を表示したい場合は、下記コードも設置すれば表示ができます。
<p>検索結果:<span><?php echo $wp_query->found_posts; ?></span>件</p>次に一覧の表示ですが実はすごく簡単で、通常の一覧出力のループを記載するだけで、検索条件にマッチした結果を表示してくれます。
もちろんカスタムフィールドの値を表示する為の記載は必要ですが・・・
以上で出力側のテンプレート設定は完了です。
Search & Filter Proの使い方まとめ
Search & Filter Proの使い方について紹介してきました。
紹介した方法で物件検索のデモを作成していますので、参考にしていただければと思います。
デモページはこちら
Search & Filter Proを使用すると、とても簡単に検索サイトが作成できるので、これから検索サイトをつくる場合には導入してみてはいかがでしょうか。
■数値を使った範囲検索を実装したい方は、下記ページを参考にしてください。























