
今回はMP4の動画を、webサイトに表示するために使用するvideoタグの設定・使い方を紹介していきます。わざわざvideoタグを使わなくてもYoutubeに動画をアップして、Youtubeの埋め込みコードから表示すればいいじゃない?そう思う方もいるかもしれませんが・・・
なかにはYoutubeに動画をアップしたくないクライアントの方もいるので、しっかりと対応できるようにvideoタグの設置と設定方法を憶えておくと方が良いでしょう。
videoタグの設定方法
基本的にはvideoタグに使用する動画ファイルの形式はmp4(MP4)をご利用ください。
他にもwebm形式も対応していますが、ブラウザ側で対応していない場合もあるので、mp4形式を使用すると方が確実でしょう。
基本的なvideoタグの記述
<video src="sample.mp4"></video>基本的な記述の仕方は上記のようになります。
ただし自動再生の設定もなければ、コントロールパネルの設定もされていないので、このままでは動画を再生することができない状態です。
そのためにもvideoタグの属性を使って設定していくことが重要となります。
自動再生の設定
<video src="sample.mp4" autoplay muted></video>videoタグに対して上記のようにautoplay属性を設定すると、動画データの読み込みが完了してから、再生可能な状態になった時点で即座にコンテンツの再生が始まります。
muted属性がfalse(音がでない状態)にしていないと、自動再生できないブラウザ(chrome・safari)もあるので、自動再生を設定する場合は一緒にmutedを記述しておきましょう。
コントロールパネルの設定
<video src="sample.mp4" controls></video>videoタグに対して上記のようにcontrols属性を設定します。
設定すると再生、音量、シーク、ポーズの各機能を制御するコントロールパネルが表示されます。
※オリジナルデザインのコントロールパネルを設定したい場合は、Javascriptを使って制御する必要があります。
繰り返し再生(ループ)の設定
<video src="sample.mp4" loop autoplay muted></video>videoタグに対して上記のようにloop属性を設定します。
ブラウザーは映像の末尾に達すると、自動的に先頭に戻ります。
またautoplay属性とmuted属性を一緒に設定してください。
開始前のサムネイル画像の設定
<video src="sample.mp4" poster="sample.jpg"></video>videoタグに対して上記のようにposter属性を設定します。
poster属性で表示したい画像を設定してください。
インライン再生の設定
<video src="sample.mp4" autoplay muted playsinline></video>iOSのsafariでvideoタグを設置すると、デフォルトでは全画面表示になってから動画が再生されるような使用になっています。全画面表示をさせないように設定するには、playsinline属性を設定する必要があります。
videoタグに対して上記のようにplaysinline属性を設定します。
注意していただきたいところは、playsinline属性を使う際には、autoplay属性・muted属性を一緒に設定する必要があります。
動画の読込みタイミングの設定
<video src="sample.mp4" preload="none"></video>videoタグに対して上記のようにpreload属性を設定すると、動画の読込みタイミングを設定することができます。
preload属性を記述しない場合は、デフォルトのautoが設定されています。
■各読み込みタイミングの設定は下記となります。
preload="none"
再生ボタンをクリックしたから動画のダウンロードが開始されます。
サーバーへの負担を軽減したい場合にはこちらを設定すると良いでしょう。ただしautoplay属性が設定されていると、preload="none"の設定が無効になるので、注意してください。
preload="metadata"
画全体ではなく、 動画のサイズ・最初のフレーム・トラックリスト・再生時間などの動画のメタデータのみを取得します。
preload="auto"
ページ表示と同じタイミングで動画ファイルをダウンロードします。
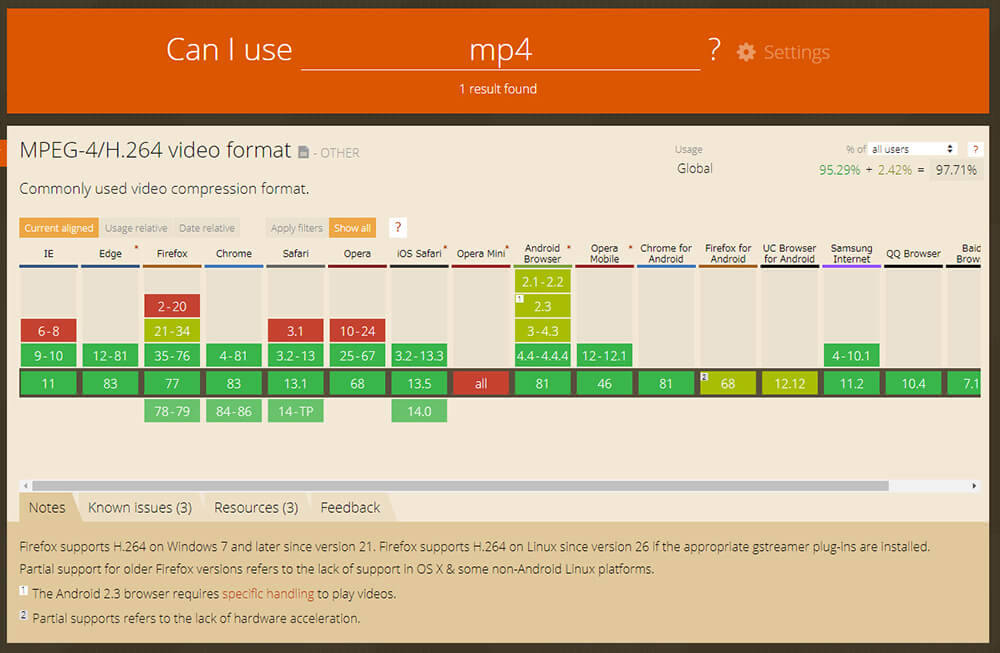
videoタグをサポートしたブラウザ

videoタグをサポートしたブラウザは、現在どの現行ブラウザも対応しているので安心して利用できるようですね。若干ブラウザによって動作が異なる(特にスマートフォン)こともあるようですが、現在videoタグ使っている限りは、困ったことは発生していません。
ブラウザの細かい対応バージョンを知りたい方は、下記URLからvideoタグの対応ブラウザ情報をご確認してください。
videoタグのデメリット

videoタグを使うデメリットというと、やはりページ読み込み時の遅さにあります。
Youtubeなどの動画配信を前提としたサーバーから動画を取得するのではなく、単なる安価なレンタルサーバーから数メガ~数十メガなどの動画ファイルを取得しようとすると、遅くなってしまうのです。
その際に一人がそのサイトにアクセスしているだけならいいのですが、多くの人がアクセスした場合に、重たい動画ファイルをvideoタグで設置しているものなら、サーバーへの負担は急激に上がってしまうのです。Webサイトの仕様内容にもよりますが、動画の読み込みタイミングを設定して少しでもサーバーに負担を掛けないようにしておく配慮も大切です。
videoタグを使うなら、最低でも通常使用時にサーバーの遅さが全く気にならないような、比較的高速なレンタルサーバーを使っている方が良いでしょう。
とは言え、そういう場合に限ってクライアントのサーバーが激遅なケースが多々あるのですよね~~~
videoタグの設定・使い方を紹介まとめ
MP4ファイルをWebサイトで表示するためのvideoタグの設定・使い方を紹介してきました。
基本的にはYoutubeなどを介して動画を設置したいところですが、それができないようなWeb制作案件で活用していただければと思います。
また別の記事で、videoタグを使ったオリジナルの再生ボタン・停止ボタンなどの設置方法を扱った記事を書いてみたいと思います。