
今回は誰でも簡単にGoogleMapを設置する方法と、スマートフォンにも対応できるレスポンシブ対応について紹介していきます。お持ちのサイトにGoogleMapを設置する方は、是非参考にしていただければと思います。
最初はGoogleMapの埋込みコードの取得と設置の方法となるので、GoogleMapのレスポンシブ対応のみ知りたい方は、CSSでレスポンシブ対応の部分から参考にしていただければと思います。
GoogleMapの埋込みコードを取得
まずは下記URLを表示してください。
■Googleマップ
https://www.google.co.jp/maps/?hl=ja
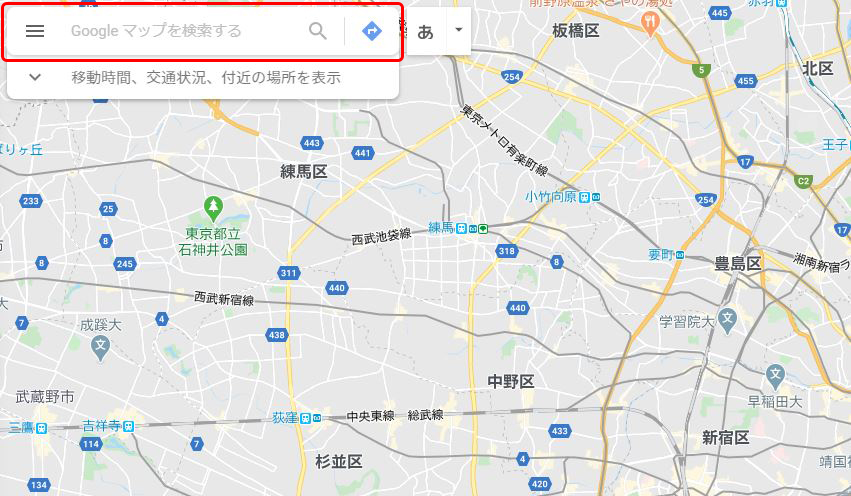
次に左上の検索バー(下記画像の赤枠で囲まれている箇所)から表示したい場所の住所を検索します。

表示したい住所が正常に表示しましたら、埋込みコードを取得します。
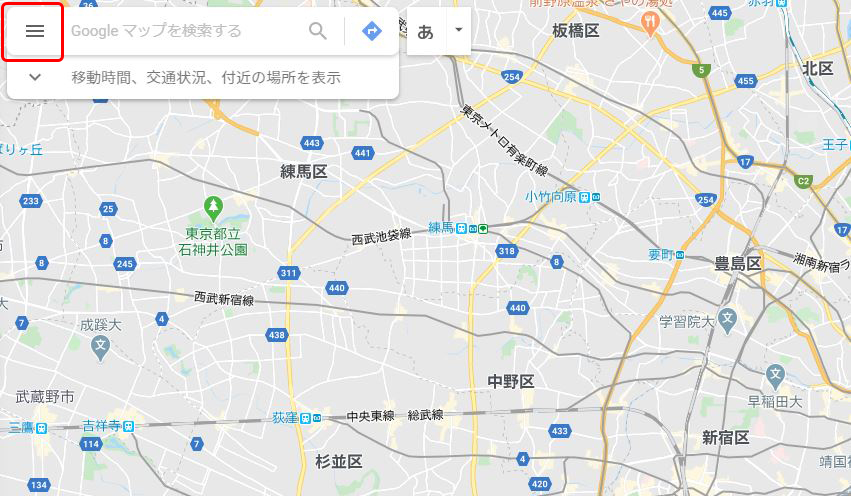
まずは左上のメニューボタン(下記画像の赤枠で囲まれている箇所)からメニューを開いてください。

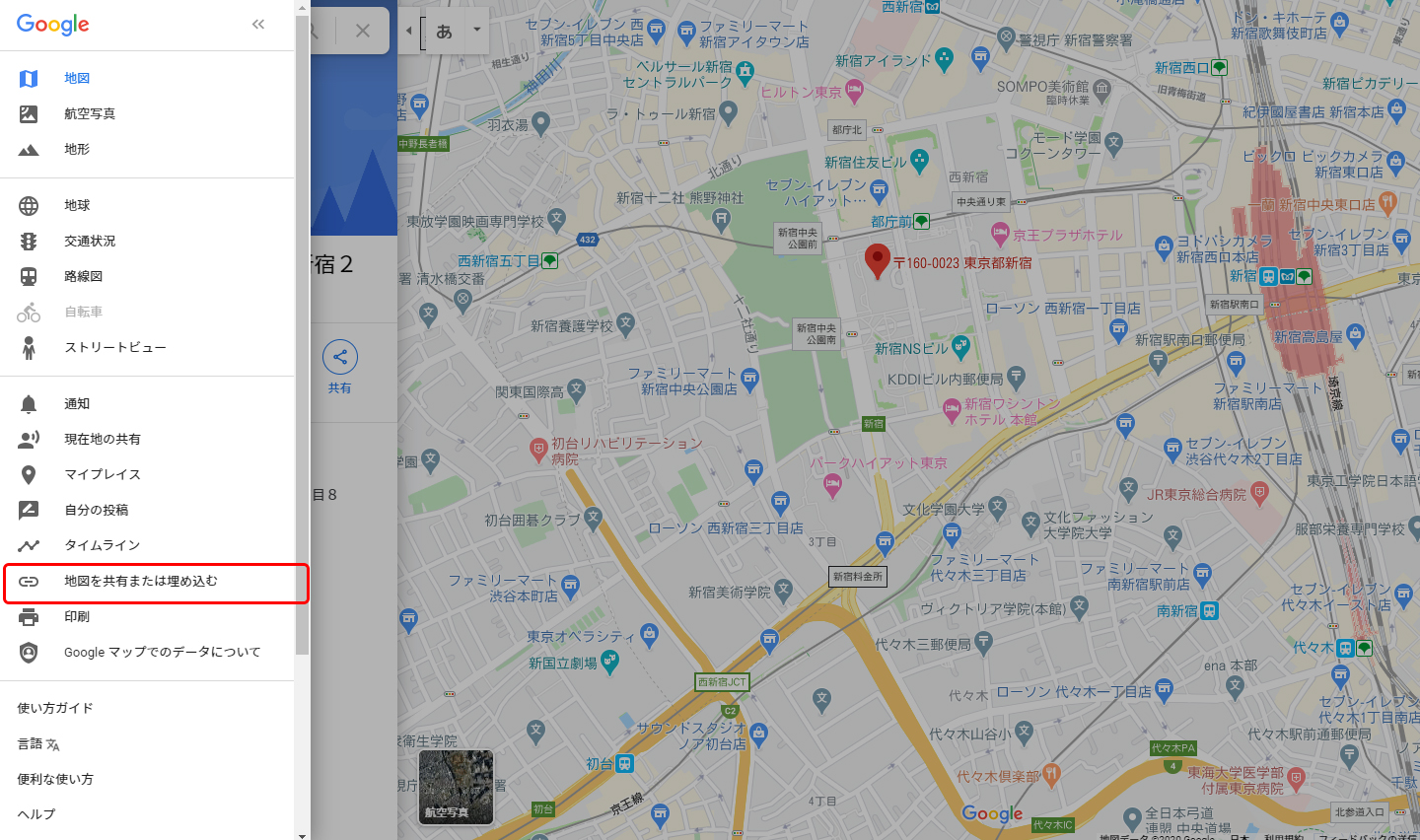
メニュー内の地図を共有または埋め込み(下記画像の赤枠で囲まれている箇所)を選択

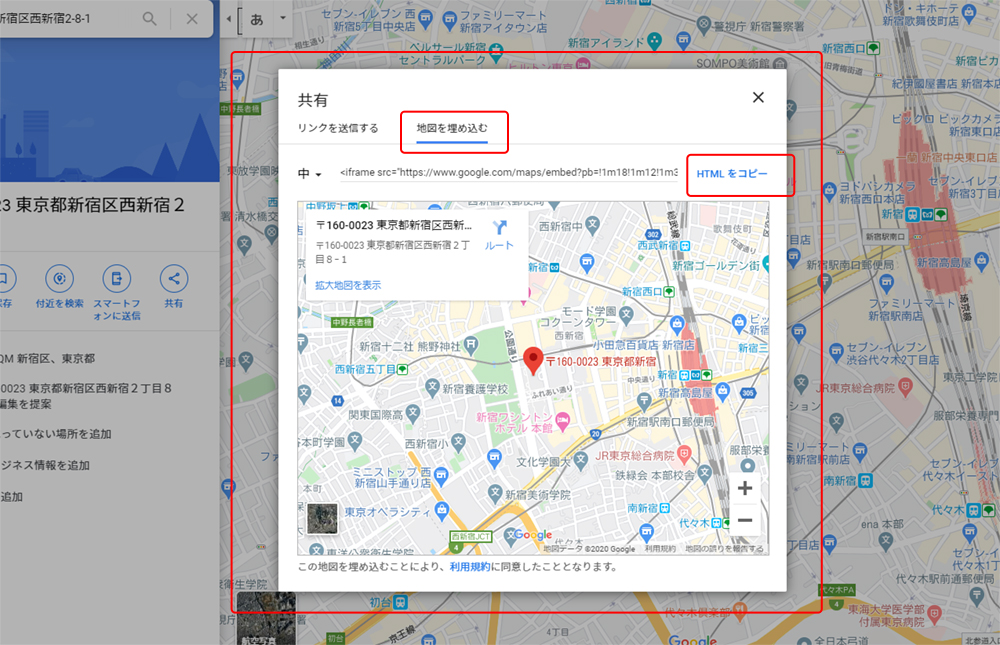
下記画像のようなウィンドウが表示されますので、赤枠内の【地図を埋め込む】に切り替えていただきHTMLをコピーを選択してください。
※地図サイズを変更したい方は、左側のサイズ指定の箇所からカスタムサイズを選択していただき、任意サイズに設定してください。

コピーした埋め込みコードをご自身のサイトの表示したい箇所に設置してください。
GoogleMapの表示に関しては、これで完了です。
次にスマートフォンでも閲覧しやすいようにレスポンシブ対応へ進みます。
CSSでレスポンシブ対応
まずは設置した埋め込みコードを下記のように<div class="googlemap"></div>で囲ってください。
■設置した埋め込みコード部分
<div class="googlemap">
<iframe src="https://www.google.com/maps/embed?○○○○○○○○" width="800" height="600" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</div>次にCSS側でスマートフォンへ対応できるようにスタイルを適用します。
■CSSファイル
.googlemap {
height: 0;
overflow: hidden;
padding-bottom: 56.25%;
position: relative;
}
.googlemap iframe {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}以上で完了です。
ちなみにGoogleMapだけでなく、Youtube動画に関しても同じ方法でレスポンシブ対応できます。
囲みのdivのクラス名は任意で付けているクラス名なので、Youtubeの埋め込みコードに適用したい方は任意で変更してください。
まとめ
GoogleMapの設置とレスポンシブ対応について紹介してきましたが、如何だったでしょうか。
ご自身が運用しているホームページなどにGoogleMapやYoutubeを設置する際に、活用していただければと思います。























