
WordPressでカスタム投稿タイプを簡単作成する便利なプラグイン【Custom Post Type UI】の使い方について紹介していきます。初心者の勉強中の方や、初めてカスタム投稿を使う方、カスタム投稿の作成作業を簡略化して効率化をしたい方は、是非参考にしていただければと思います。
Custom Post Type UIの使い方
まずはプラグインの新規追加から「Custom Post Type UI」を検索していただき、インストールしてからプラグインを有効化してください。
有効化していただくと、左サイドメニューの下の方にCPT UIという項目が追加されます。
Custom Post Type UIでカスタム投稿タイプを追加
まずはカスタム投稿タイプの追加から説明していきます。
左サイドメニューのCPT UI → 投稿タイプの追加と編集を選択してください。
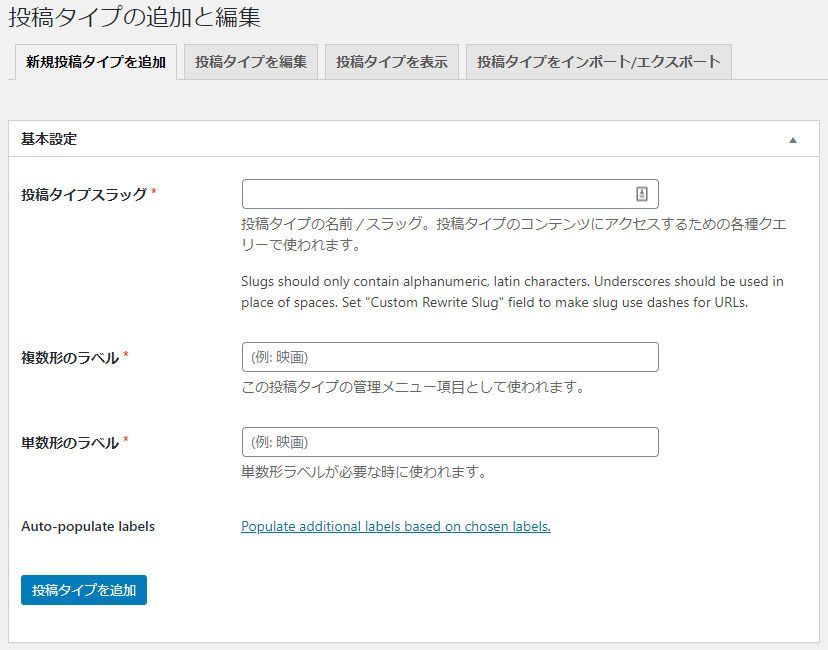
下記の画面が表示されますので、各項目を見ながら説明していきます。

| 投稿タイプスラッグ | 作成する投稿タイプ名を決めて、入力してください。(必須項目) 半角英数文字が利用できます。複数投稿タイプを作成していくことを想定している場合は、投稿名が重複しないようにしてください。 |
| 複数形のラベル | 管理画面の左サイドメニューの表示される項目名です。(必須項目) ただし後程説明するメニュー名の設定をするとそちらが優先されます。 設定後も変更可能なので、表示される部分と名称が合わない場合は変更してください。 |
| 単数形のラベル | 単数形の表示ラベルです。(必須項目) 設定後も変更可能なので、表示される部分と名称が合わない場合は変更してください。 |
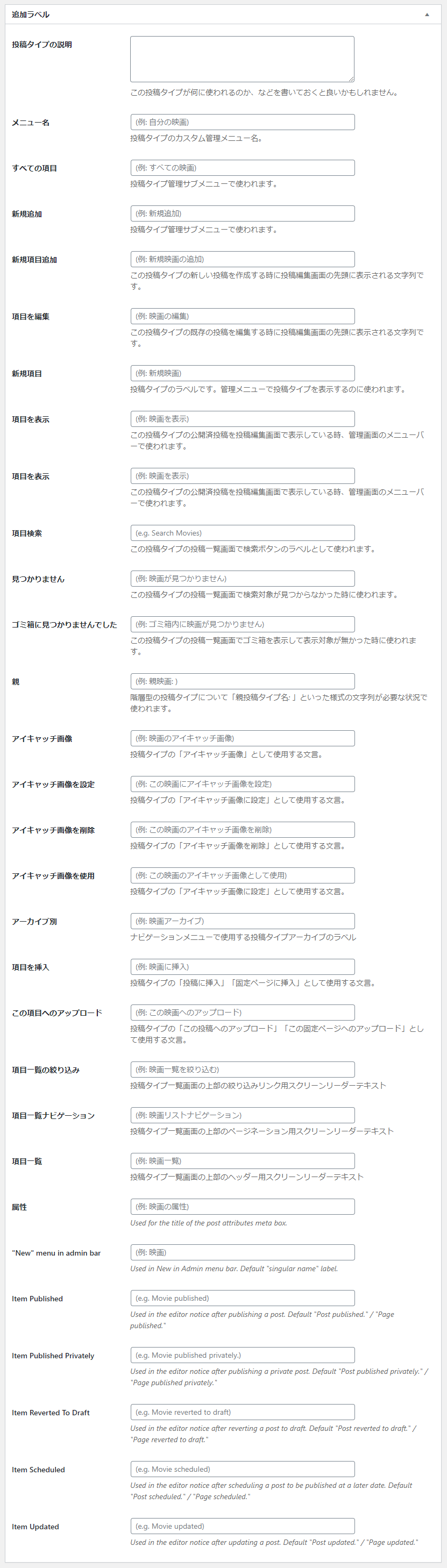
次に管理画面の一覧画面や投稿画面に表示される名称の設定をしていきます。
こちらも設定後も変更可能なので、表示される部分と名称が合わない場合は変更してください。

必須項目ではありませんので、必要に応じて変更してください。
私の場合のラベルを設定している箇所は下記となります。
| メニュー名 | 管理画面の左サイドメニューの表示される項目名です。 |
| すべての項目 | 投稿一覧のラベルとなります。 投稿一覧がベター |
| 新規追加 | 新規追加のラベルとなります。 新規追加がベター |
| 新規項目追加 | 新規項目追加のラベルとなります。 新規投稿の追加がベター |
| 項目を編集 | 項目を編集のラベルとなります。 投稿の編集がベター |
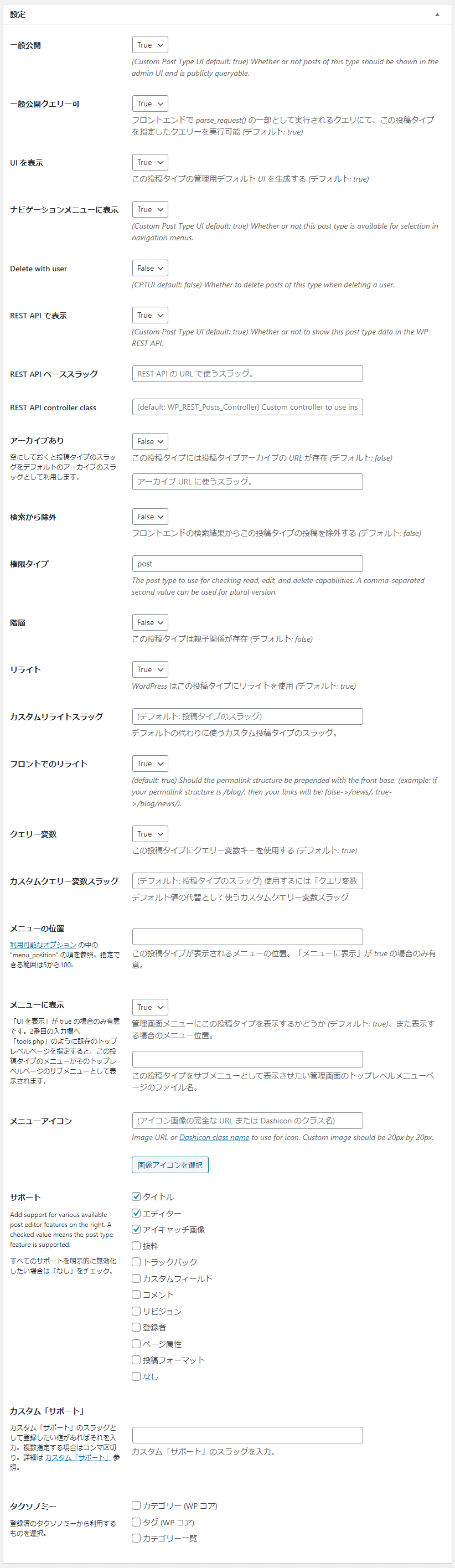
次にカスタム投稿の機能設定となります。

| 一般公開 | 一般公開するかしないかの設定です。 基本的にTRUEの状態にしておきましょう。 |
| 一般公開クエリー可 | 基本的にTRUEの状態にしておきましょう。 |
| UI を表示 | 管理画面の表示に関係してくるので、TRUEの状態にしておきましょう。 |
| ナビゲーションメニューに表示 | 管理画面の表示に関係してくるので、理由がない限りTRUEの状態にしておきましょう。 |
| Delete with user | ユーザーの削除の際に、投稿を削除するかの設定です。 理由がない限り、Falseの状態にしておきましょう。 |
| REST API で表示 | 外部でデータを利用しない限り、Falseでも問題ありません。 |
| REST API ベーススラッグ | REST APIで使用するスラッグを指定します。 |
| REST API controller class | デフォルトの状態でいいでしょう。 |
| アーカイブあり | TRUEにすると一覧アーカイブが利用できます。 一覧を利用する場合は、TRUEにしておきましょう。 |
| 検索から除外 | サイト内検索で作成した投稿タイプを除外するかの設定です。 Falseにしておきましょう。 |
| 権限タイプ | デフォルトの状態でいいでしょう。 |
| 階層 | 記事に親子の階層構造を持たせるかの設定です。 TRUEの場合は、固定ページの親子のようなイメージをしていただければと思います。 |
| リライト | TRUEの状態にしておきましょう。 |
| カスタムリライトスラッグ | デフォルトの状態でいいでしょう。 |
| フロントでのリライト | TRUEの状態にしておきましょう。 |
| クエリー変数 | TRUEの状態にしておきましょう。 |
| カスタムクエリー変数スラッグ | デフォルトの状態でいいでしょう。 |
| メニューの位置 | 左サイドメニューの表示位置を指定します。 数字が少ない方が上に表示されます。 |
| メニューに表示 | TRUEの状態にしておきましょう。 |
| メニューアイコン | メニューアイコンを設定したい場合に設定してください。 |
| サポート | 投稿タイプで使用する機能を選択して設定してください。 |
以上の設定でカスタム投稿の追加が行われます。
カスタム投稿にカテゴリーを作っていこうと考えている方は、次のタクソノミーの追加も参考にしてください。
Custom Post Type UIでタクソノミーを追加
次にタクソノミーの追加をお伝えします。
左サイドメニューのCPT UI → タクソノミーの追加と編集を選択してください。
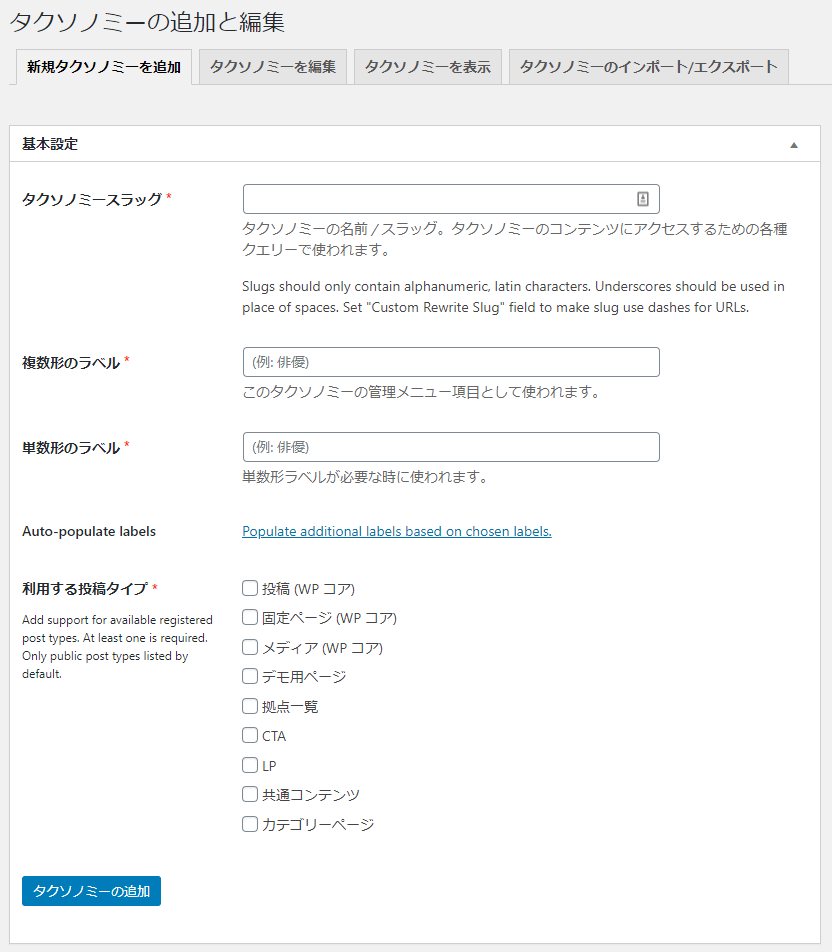
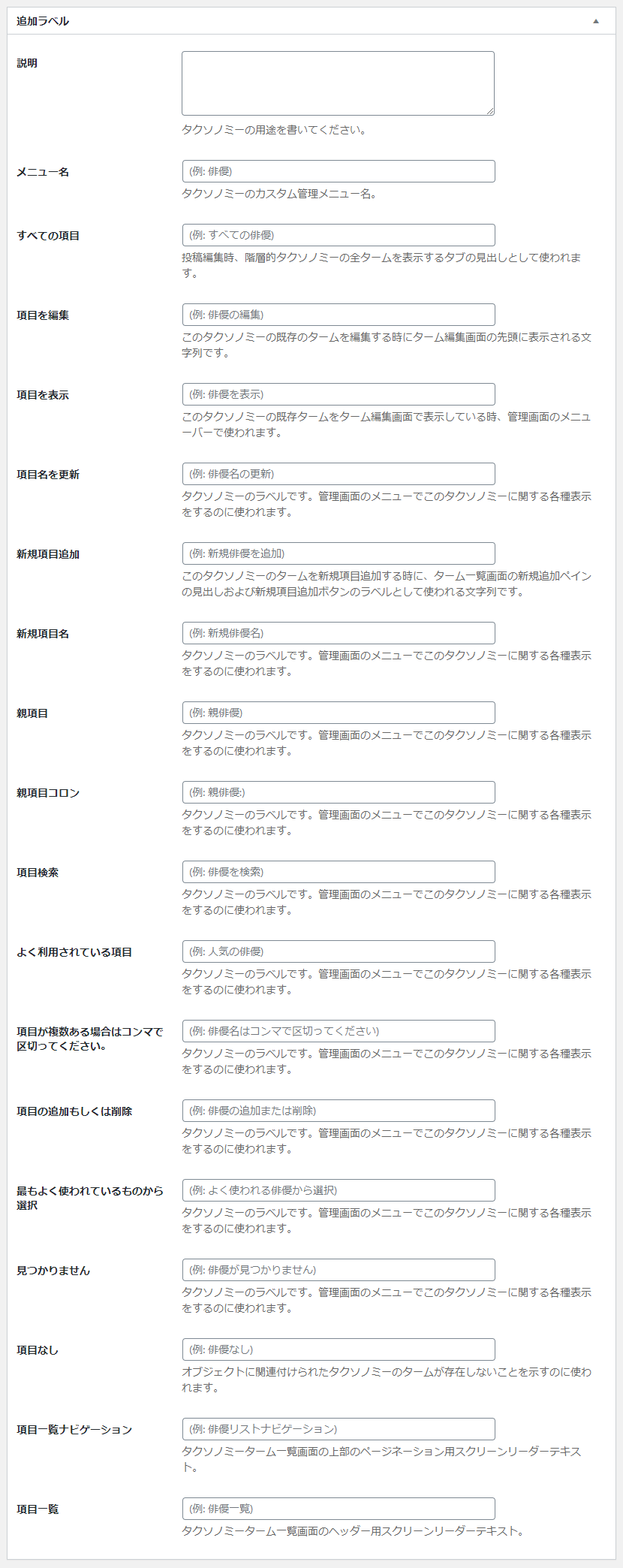
下記の画面が表示されますので、各項目を見ながら説明していきます。

基本的にはカスタム投稿タイプの追加と同じように作成していきます。
注意していただきたいところは、作成するタクソノミーをどのカスタム投稿タイプと結びつけるかを設定(利用する投稿タイプ)するところです。

追加ラベルに関しても、必須項目ではありません。
必要な場合には設定してください。
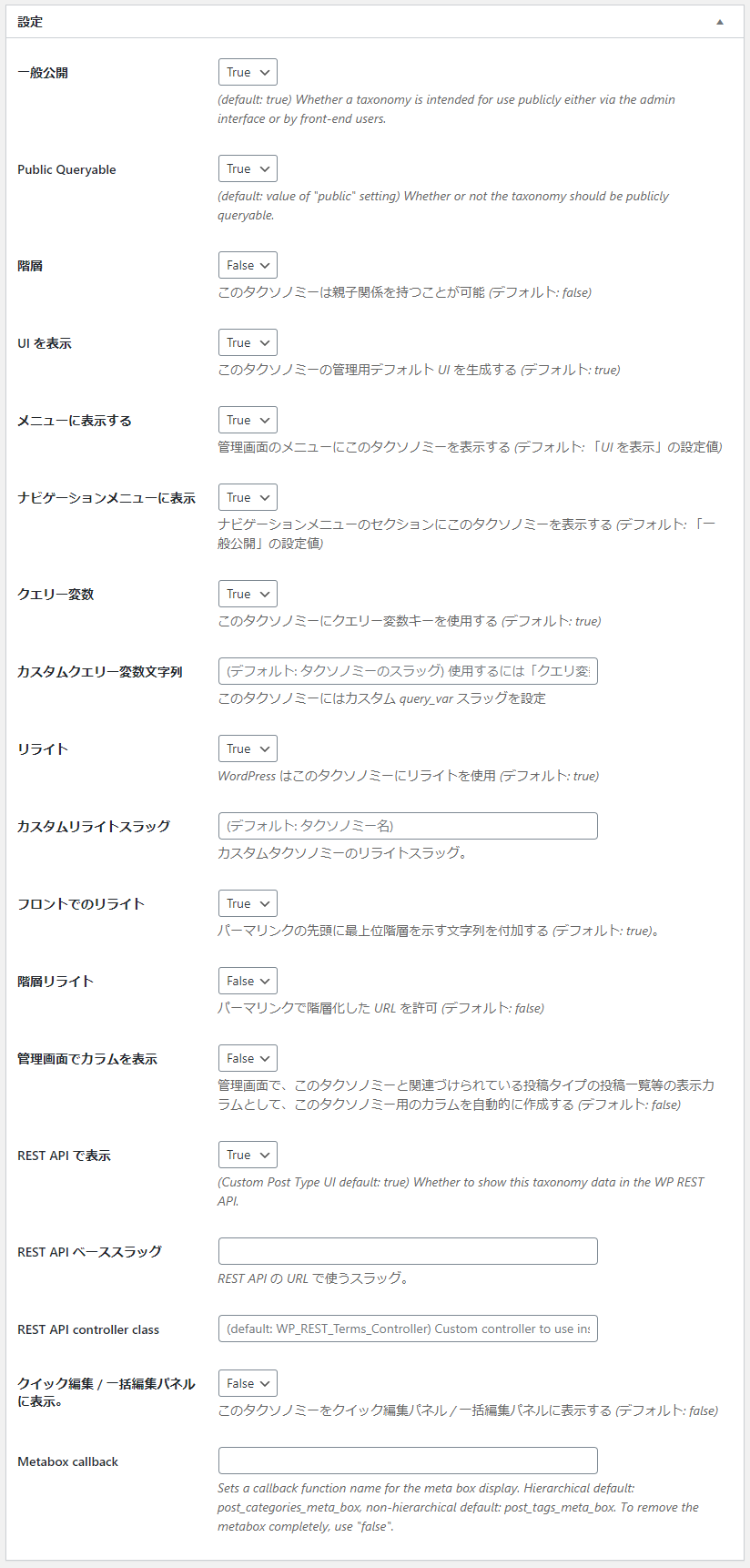
重要なところは次のタクソノミーの設定となります。

| 一般公開 | TRUEの状態にしておきましょう。 |
| Public Queryable | TRUEの状態にしておきましょう。 |
| 階層 | TRUEの状態にしておきましょう。 TRUEだとカテゴリー、Falseだとタグ機能となります。 ※タグ機能は別の方法で実装できます。 |
| UI を表示 | 管理画面の表示に関係してくるので、TRUEの状態にしておきましょう。 |
| メニューに表示する | 管理画面の表示に関係してくるので、理由がない限りTRUEの状態にしておきましょう。 |
| ナビゲーションメニューに表示 | 管理画面の表示に関係してくるので、理由がない限りTRUEの状態にしておきましょう。 |
| クエリー変数 | TRUEの状態にしておきましょう。 |
| カスタムクエリー変数文字列 | デフォルトの状態でいいでしょう。 |
| リライト | TRUEの状態にしておきましょう。 |
| カスタムリライトスラッグ | デフォルトの状態でいいでしょう。 |
| フロントでのリライト | デフォルトの状態でいいでしょう。 |
| 階層リライト | 理由がなければ、Falseにしておきましょう。 |
| 管理画面でカラムを表示 | 理由がなければ、Falseにしておきましょう。 |
| REST API で表示 | 外部でデータを利用しない限り、Falseでも問題ありません。 |
| REST API ベーススラッグ | REST APIで使用するスラッグを指定します。 |
| REST API controller class | デフォルトの状態でいいでしょう。 |
| クイック編集 / 一括編集パネルに表示。 | クリック編集・一括編集にタクソノミーを表示する場合は、TRUEにしましょう。 |
| Metabox callback | デフォルトの状態でいいでしょう。 |
以上の設定でタクソノミーの追加が行われます。
Custom Post Type UIの使い方まとめ
Custom Post Type UIの使い方について紹介してきました。
今回紹介した使い方の設定は、基本的な設定となります。目的にあった設定にするには、変更する箇所もございますので、使用しながら学んでいただければと思います。
プラグインを使わずにカスタム投稿タイプやタクソノミーを追加設定すると、とても苦労するのでカスタム投稿タイプを使う際には是非Custom Post Type UIを使用して設定していただければと思います。























