
WordPressプラグイン【Advanced Custom Fields】の拡張機能プラグインAdvanced Custom Fields: Table Fieldについて、プラグインの特徴と出力方法を紹介していきます。
自由度の高いユーザーが使い易いTable

Advanced Custom Fieldsを使用している方は、テーブルをどのように実装していますか。
カスタムフィールドで固定の入力テーブルを作られている方が多いと思います。
しかしそれでは自由度があまり高くなく、ユーザーが満足いくような操作性を提供できているとは言えません。そこでユーザーが自由にテーブルを編集・変更できるようにするための、Wordpressプラグインを紹介します。
それがAdvanced Custom Fieldsの拡張プラグインAdvanced Custom Fields: Table Fieldです。
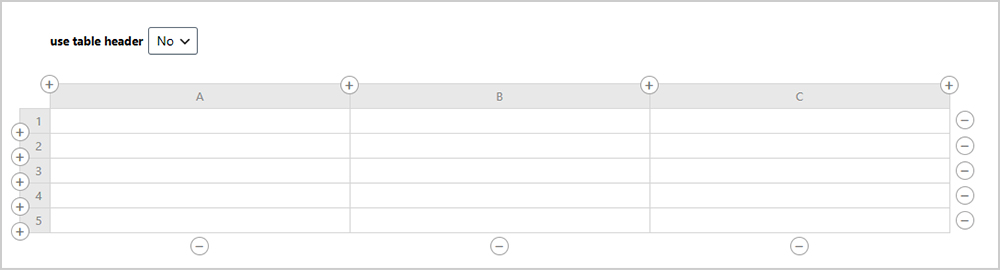
Advanced Custom Fields: Table Field入力画面

上記がWordpressの投稿画面に追加できるようになります。
※Advanced Custom Fieldsの設定が必要です
テキストの入力は実に簡単で、カーソルをセルに合わせて選択し入力するだけです。
表の行・列の追加・削除も用意で、画像の+マークもしは-マークをで変更が可能です。
Advanced Custom Fields: Table Fieldのデフォルト機能でターブルの入力欄は作れますが、一般ユーザーが手軽に表を編集していくには、拡張プラグインのAdvanced Custom Fields: Table Fieldを利用することをおすすめします。制作をされている方は、クライアントの使い易さも考慮するなら、是非実装していただきたい機能ですね。
フロント側の出力設定
まずはAdvanced Custom Fieldsで、カスタムフィールドの設定をします。
設定については、Advanced Custom Fieldsと変わりません。
次にTabeleを表示したい場所に下記出力コードを設置してください。
$table = get_field( 'your_table_field_name' );
if ( ! empty ( $table ) ) {
echo '<table border="0">';
if ( ! empty( $table['caption'] ) ) {
echo '<caption>' . $table['caption'] . '</caption>';
}
if ( ! empty( $table['header'] ) ) {
echo '<thead>';
echo '<tr>';
foreach ( $table['header'] as $th ) {
echo '<th>';
echo $th['c'];
echo '</th>';
}
echo '</tr>';
echo '</thead>';
}
echo '<tbody>';
foreach ( $table['body'] as $tr ) {
echo '<tr>';
foreach ( $tr as $td ) {
echo '<td>';
echo $td['c'];
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
}
まとめ
Advanced Custom Fields: Table Fieldについて紹介してきましたが、如何だったでしょうか。
実装に関しても実に簡単だと思います。
WordPressの制作にAdvanced Custom Fieldsを使用されている方は、かなり便利な機能となります。
提供できる機能の向上にも、是非Advanced Custom Fields: Table Fieldを導入することをおすすめします。